
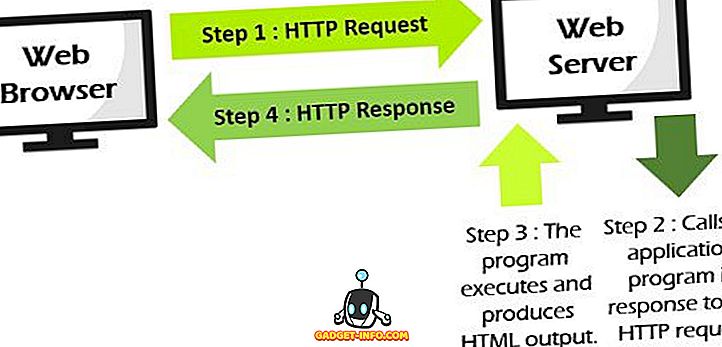
Na druhej strane, na dynamických webových stránkach webový server nemôže priamo odoslať HTML stránku s odpoveďou. Vyzýva program, ktorý je umiestnený na pevnom disku, aby sa dostal do databázy a vykoná sa aj spracovanie transakcií.
Porovnávacia tabuľka
| Základ pre porovnanie | Statické webové stránky | Dynamické webové stránky |
|---|---|---|
| základné | Statické webové stránky zostanú rovnaké až do chvíle, kým ich niekto manuálne nezmení. | Dynamické webové stránky sú behaviorálne a majú schopnosť produkovať odlišný obsah pre rôznych návštevníkov. |
| zložitosť | Jednoduché na dizajn. | Komplikované na konštrukciu. |
| Aplikácie a webové jazyky používané na vytváranie webových stránok | HTML, JavaScript, CSS atď. | CGI, AJAX, ASP, ASP.NET atď. |
| Zmena informácií | Vyskytuje sa zriedkavo | často |
| Doba načítania stránky | Menej porovnateľné | viac |
| Používanie databázy | Nepoužíva databázy | Používa sa databáza. |
Definícia statických webových stránok
Statické webové stránky sú jednoduché a písané v jazyku HTML a uložené na webovom serveri. Vždy, keď server dostane žiadosť týkajúcu sa webovej stránky, odošle klientovi odpoveď spolu s požadovanou webovou stránkou bez vykonania ďalšieho spracovania. Stačí nájsť túto stránku na pevnom disku a pridať hlavičky HTTP a odpovedať späť na HTTP odpoveď.

Definícia dynamických webových stránok
Dynamické webové stránky poskytujú riešenie pre statické webové stránky. Dynamický obsah webovej stránky sa môže líšiť v závislosti od počtu parametrov. Ako už bolo uvedené vyššie, v porovnaní s statickým webovým vekom, nielen jednoducho posielať stránku HTML v odpovedi. Webový server volá program umiestnený na pevnom disku, ktorý môže pristupovať k databáze, vykonať procedúru transakcie atď. Ak aplikačný program produkuje výstup HTML, ktorý sa používa na vytvorenie HTTP odpovede webovým serverom. Webový server odošle takto vytvorenú HTTP odpoveď späť do webového prehliadača.
Používajú sa dynamické webové stránky, kde sa informácie veľmi často menia, napríklad ceny akcií, informácie o počasí, správy a športové aktualizácie. Predpokladajme, že osoba musí fyzicky zmeniť webovú stránku každých 10 sekúnd, aby zobrazila najnovšiu aktualizáciu cien akcií, čo je nepraktické na fyzické zmeny stránok HTML veľmi často, takže v takom prípade sa môže použiť dynamická webová stránka.

Kľúčové rozdiely medzi statickými a dynamickými webovými stránkami
- Statické webové stránky sa ťažko menia, pretože vyžadujú, aby sa zmena vykonávala v každom bode ručne, čo je dôvod, prečo sa ich obsah pravidelne nezmení. Na druhej strane sa štruktúra dynamických stránok líši od statických webových stránok, ktoré obsahujú kód servera a umožňujú serveru generovať jedinečný obsah pri každom načítaní stránky s rovnakým zdrojovým kódom.
- Statická webová stránka sa jednoducho zostavuje, zatiaľ čo dynamické webové stránky sú zložité na konštrukciu a návrh.
- Statická webová stránka zahŕňa technológie ako HTML, JavaScript, CSS a pod. Naopak dynamické webové stránky sú vytvorené pomocou CGI (Common Gateway Interface) a jazykov ako AJAX, ASP, PERL, PHP a ďalšie skriptovacie jazyky na strane servera.
- Statické webové stránky zobrazujú rovnaký obsah vždy, keď ho niekto navštevuje, zatiaľ čo na dynamických webových stránkach sa obsah stránky mení podľa používateľa.
- Základné stránky HTML sa dajú rýchlo načítať tým, že spotrebúvajú menej času, preto statické webové stránky načítavajú za menej času. Dynamické webové stránky naopak načítavajú viac času.
- Databáza sa používa na konci servera na dynamickej webovej stránke. Naproti tomu na statickej webovej stránke nie je použitá žiadna databáza.
záver
Na zhrnutie diskusie nie je žiadna účasť aplikačného programu na statickej webovej stránke, zatiaľ čo dynamická webová stránka zahŕňa aplikačný program, ktorý môže vykonávať rôzne operácie. Hoci statické a dynamické webové stránky musia obsah HTML vrátiť do webového prehliadača pomocou protokolu HTTP, aby ich interpretovali a zobrazovali v prehliadači.